前言
马上春节了网站也要贴了一个对联了,分享一个代码
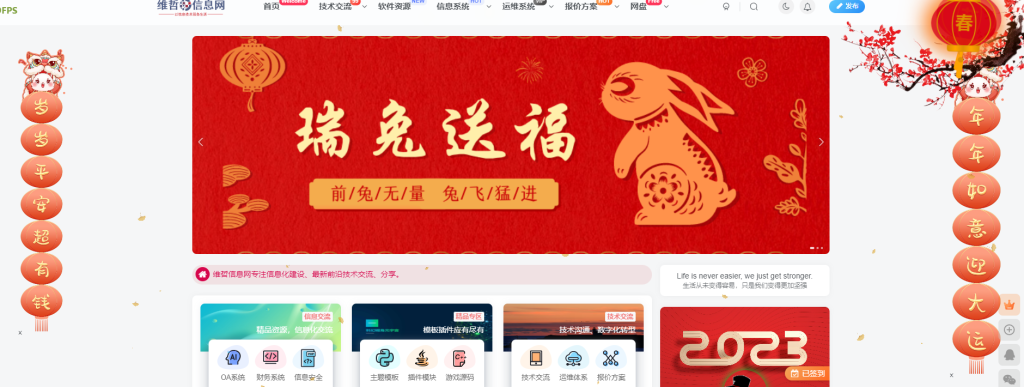
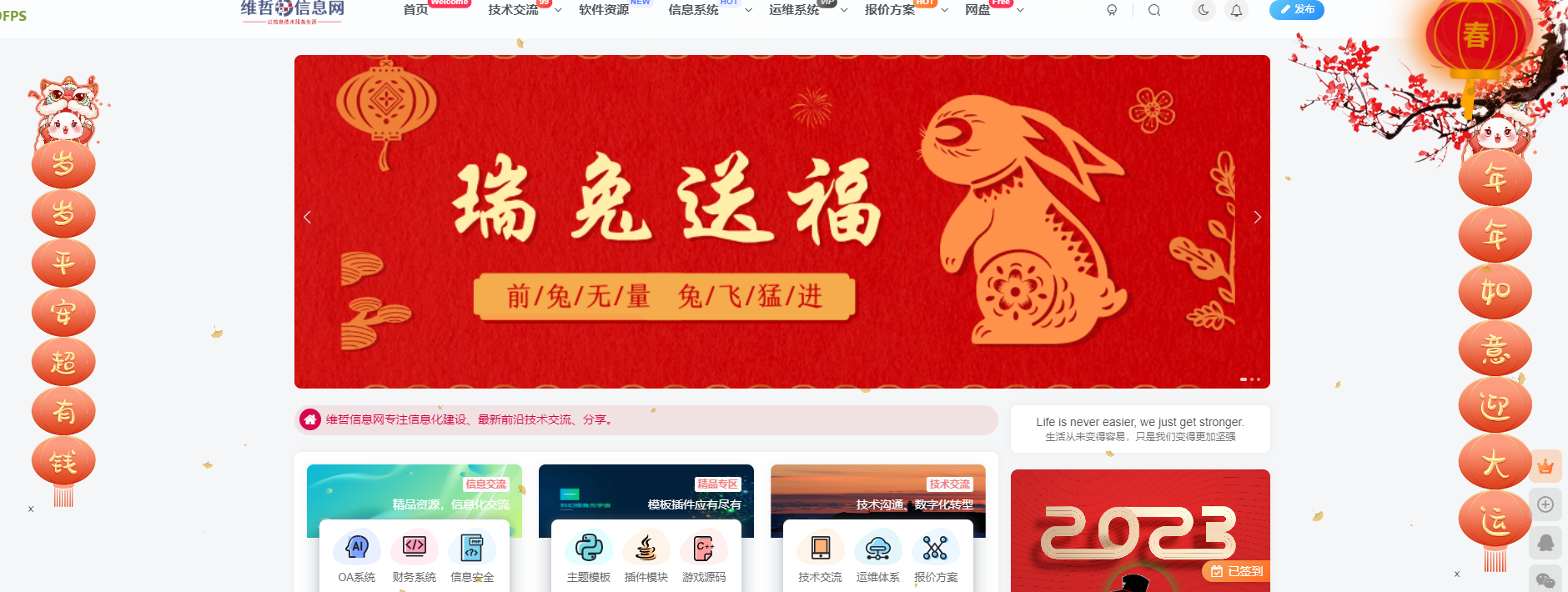
效果

教程
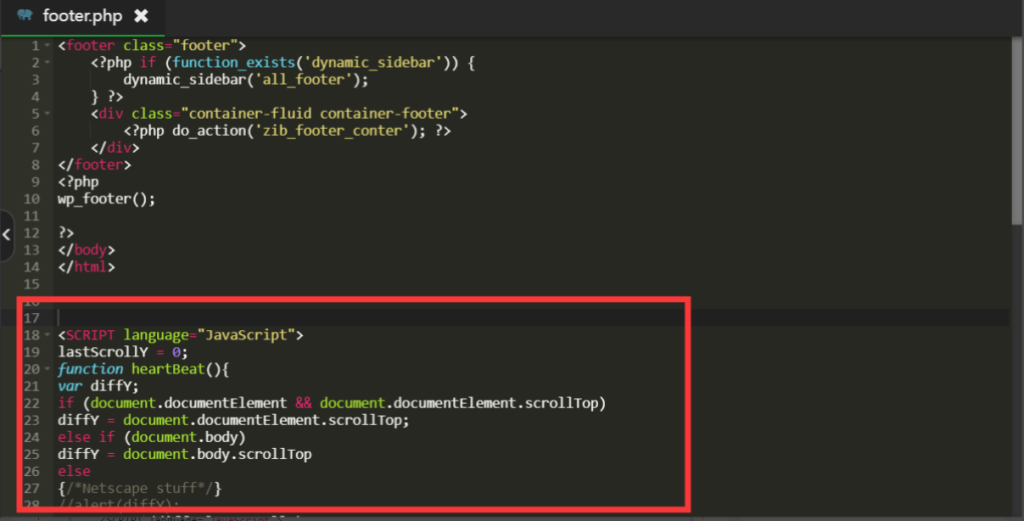
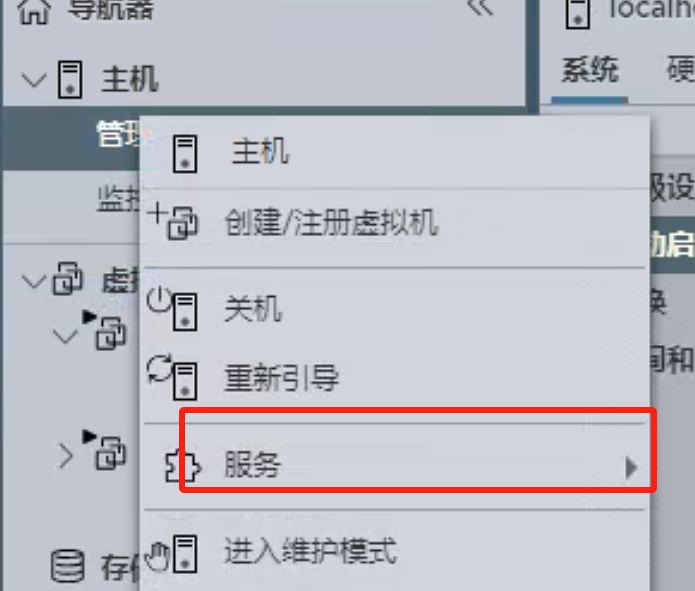
把下面代码复制到主题文件下的footer.php,我把代码放到了</html>标签下面放置教程如图
如果你是子比主题的话位置在:/wp-content/themes/zibll/ footer.php

代码
将图片地址替换成自己的对联图片。为了更好的去适应访客效果,建议在低于1500分辨率(包括手机端)的终端设备上不显示对联特效加入了一下css样式,如果你是子比主题的话把下面的CSS代码放到主题设置–>自定义代码–>自定义CSS样式里面,这样电脑显示对联,手机端不显示对联了。
//维哲信息网:https://www.wzbks.com/
@media (max-width:1500px){#leftDiv,#rightDiv{display:none !important}}© 版权声明
THE END























请登录后查看评论内容