前言
这篇教大家如何制作一个悬浮动画广告,来吸引客服进行傻瓜式引流~
先声明:本教程的GIF动画选自千图网(58pic.com)所以如果需要商用请前往千图购买商用授权本教程仅供学习交流。
教程来自于:https://www.wpon.cn/19605.html
效果图:

GIF动画样式
![WordPress添加悬浮动画广告插图1 图片[2]-WordPress站添加悬浮动画广告](https://www.atbkw.cn/wp-content/uploads/2021/12/232059cb5361.gif)
功能列表
屏蔽手机端显示
教程开始
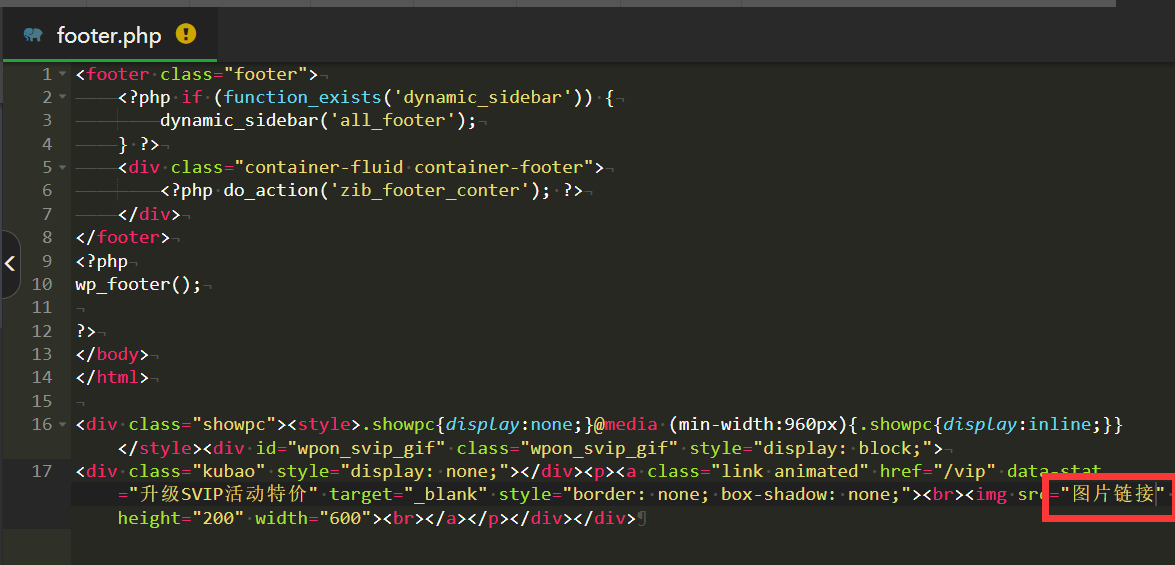
首先来到根目录下找到 footer.php 文件( heade.php 都无所谓啦),如图:
然后把下面代码放到 footer.php文件里面
<div class=\"showpc\"><style>.showpc{display:none;}@media (min-width:960px){.showpc{display:inline;}}</style><div id=\"wpon_svip_gif\" class=\"wpon_svip_gif\" style=\"display: block;\">
<div class=\"kubao\" style=\"display: none;\"></div><p><a class=\"link animated\" href=\"/vip\" data-stat=\"升级SVIP活动特价\" target=\"_blank\" style=\"border: none; box-shadow: none;\"><br><img src=\"图片链接\" height=\"200\" width=\"600\"><br></a></p></div></div>
然后将以下CSS代码添加至 后台 => 自定义代码 => 自定义CSS样式里
#wpon_svip_gif {
display: none;
width: 200px;
height: 61px;
border-radius: 0 0 13px 13px;
z-index: 1002;
right: 30px;
top: 100px;
position: fixed;
}版权的维哲博客















请登录后查看评论内容