前言
大多数站长在使用博客初期,喜欢魔改美化自己的网站
博客的建设主要方便访客高质量的阅读 所以对字体的选择非常重要
本期博主给大家出一期如果给自己的博客资源网自定义自己喜欢的字体
教程开始
- 1.下载自己喜欢的字体包
在这里我给大家推荐的几款免费的字体下载站
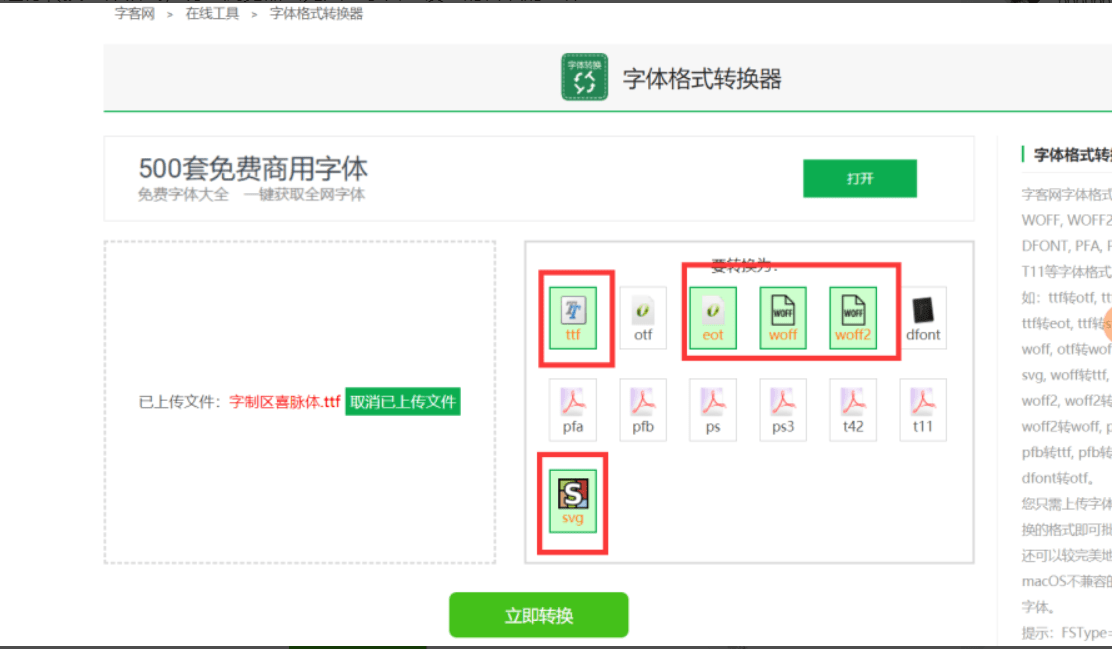
- 2.转换自己的字体包格式
我们下载字体之后会有一个压缩包
里面会有一个.ttf的字体文件包
因为有些浏览器不支持这种字体的格式显示 所以我们需要对字体格式转换
如果不进行转换字体格式,有些浏览器会无法显示自己设置的喜欢的字体
如果你毫无技术不会转换字体格式不要怕,这里我给你们提供一个免费快捷的字体转换网站

使用字体
这个有很多方法,可以将字体存储在cos,oss或者本地,本地的话会加载非常缓慢
不利于网站速度优化,cos,oss非常耗费流量,早上一起来可能不注意一套房子就没了
在这里我推荐大家使用GitHub仓库,利用jsDelivr+Github的方法实现即可
在此之前非常感谢强仔,夏目贵志的指导我才搞明白如果cdn加GitHub的使用方法

如图所示我将字体文件转换之后依次上传至自己的GitHub的仓库(你也可以给字体上传到别的网站直链,必须直链链接,推荐阿里云oss)
jsDelivr+Github的cdn使用方法是:https://cdn.jsdelivr.net/gh/{user}/{repo}/文件路径
这里简单解释一下各个参数值是什么意思
user是填写你的GitHub的id,repo是填写你的仓库id,文件路径直接填写你的字体文件名称就好了
在这里提示一下字体文件不要太大,也不要字体文件名称使用中文名称
https://cdn.jsdelivr.net/gh/2214045929/aotian/ximai.eot以上就是我的文件,你照葫芦画瓢即可
- 编写css字体样式代码
@font-face{
font-family: \'zti\';
src: url(\'文件直链.tff\');
src: url(\'文件直链.eot\');
src: url(\'文件直链.svg\');
src: url(\'文件直链.woff\');
src: url(\'文件直链.woff2\');
}
body{
font-family:\'zti\';
}将以上代码添加你的主题文件css样式即可。
版权的维哲博客















请登录后查看评论内容