前言
WordPress给文章内容添加密码是我很久就弄好的,一直没有时间写文章进行分享,我们在写文章的过程中可能需要对一些文章进行隐藏或者添加密码,只有密码才能进行阅读文章加密码的那一部分内容。WordPress当然也自带这样的功能,但是样式非常的简洁,所有我就在网上找PHP代码,进行样式的美化,是文章内容加密码更加的美观、大气、符合自己主题的样式以及大众的审美观。虽然不是什么新颖的功能了,但是若是用上了,还是有用的。好啦废话不多说(我还有很多事情要做,哈哈哈),下面分享一下教程吧。
使用教程
- 有些CSS代码直接采用子比主题的登陆class类CSS代码样式,若是其他主题采用本文章内容添加密码,请自行右键控制台获取CSS相关样式。
- WordPress给文章内容添加密码对管理员都生效,若介意请勿使用。
第一步:添加PHP内容添加密码代码
- 在主题目录下themes/zibll/functions.php下,添加下面的PHP代码:
/**
* WordPress文章内容添加密码
*/
function e_secret($atts, $content=null){
extract(shortcode_atts(array(\'key\'=>null), $atts));
if(isset($_POST[\'e_secret_key\']) && $_POST[\'e_secret_key\']==$key){
return \'
<div class=\"e-secret\">\'.$content.\'</div>
\';
}
else{return \'<form class=\"post-password-form\" action=\"\'.get_permalink().\'\" method=\"post\" name=\"e-secret\">
<div class=\"wiiuii_boy\">
<div class=\"wu-bg\">
<div class=\"wu-bg-d\">
<div class=\"wu-main\">
<span class=\"wu-ico\">
<svg viewBox=\"0 0 24 24\" xmlns=\"http://www.w3.org/2000/svg\">
<rect data-fill=\"1\" data-stroke=\"1\" height=\"12\" rx=\"1.5\" stroke-linecap=\"round\" stroke-linejoin=\"round\"
width=\"14.67\" x=\"5\" y=\"10\"></rect>
<path d=\"M7.667 10V6.667a4.667 4.667 0 1 1 9.333 0V10M12.333 14.667v2.666\" data-stroke=\"1\"
stroke-linecap=\"round\" stroke-linejoin=\"round\"></path>
</svg>
</span>
<label for=\"pwbox-142\" style=\"color:#fff;\">请输入密码查看加密内容</label>
<div class=\"relative line-form mb10 wiiuii_w\"><input type=\"password\" name=\"e_secret_key\" size=\"20\" class=\"line-form-input\" /></input><i class=\"line-form-line\"></i><div class=\"scale-placeholder\">文章密码</div></div>
<input type=\"submit\" class=\"euc-y-s wu-button\" value=\"确定\" /></input>
<h6><a href=\"http://www.atwlb.cn/\" target=\"_blank\">怎么获取密码?</a></h6>
</div>
</div>
</div>
</div>
</form>\';}
}
add_shortcode(\'secret\',\'e_secret\');- 说明:PHP代码的HTML代码内容、链接,可自行修改。
第二步:添加CSS代码样式
- 后台主题设置–》自定义CSS代码里面添加下面的代码即可。
/*文章内容加密样式*/
.wiiuii_boy{/*max-width: 500px;*/ margin: 0 auto; padding-bottom: 2em;}.wiiuii_boy .wu-bg{height: 300px; background-image: linear-gradient(rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url(http://atbk.oss-cn-shanghai.aliyuncs.com/image/2021/04/160475b441088e23f5b051e55fbd01eb.jpg);background-size: cover; background-repeat: no-repeat; background-position: center center; border-radius: 8px; cursor: pointer;}.wiiuii_boy .wu-bg-d{height: 100%; align-items: center; place-content: flex-start space-around; display: flex;z-in1dex: 1;}.wiiuii_boy .wu-main{text-align: center;}/*锁*/.wiiuii_boy .wu-ico,.wiiuii_boy .wu-ico svg{height: 4rem; width: 4rem;}.wiiuii_boy .wu-ico{display: flex; margin: 0 auto; opacity: 0.8;}.wiiuii_boy .wu-ico svg{align-self: center; fill: transparent; stroke-width: 1.2px;}.wiiuii_boy .wu-ico svg [data-stroke]{stroke: rgb(255, 255, 255);}/*按钮*/.wiiuii_boy .wu-button{width: 80px; /*background-color: rgb(255, 255, 255);*/ margin:2rem; border-radius: 10px; font-weight: 700 !important; border: 1px solid rgb(255, 255, 255); padding: 0.46875rem 1rem; color: rgb(36, 30, 18) !important; /*font-size: 0.875rem !important;*/}.wiiuii_boy .wu-button:hover{background-color: #fff;}@media screen and (max-width: 980px){.wiiuii_w{width: 70%;margin:0 auto;text-align:center;}}- 说明:背景图片是本站的链接,背景图片自己修改一下。
第三步:文章内容添加密码
- 由于我不是很会PHP代码,所以无法进行模块化。只能通过代码(简码)来实现。
- 在编辑文章时,经典编辑器在“文本”模式下添加下面代码。古腾堡编辑器–》添加自定义HTML模块或者简码模块–》添加下面代码。
[secret key=\"123456\"]
文章需要加密的内容
[/secret]- 注意(非常重要):在文章需要解密内容的头上(开始)添加【secret key=”这里是密码”】,在文章需要解密内容的末尾添加【/secret】(为防止代码生效我把[]改成【】,自己改回来)。
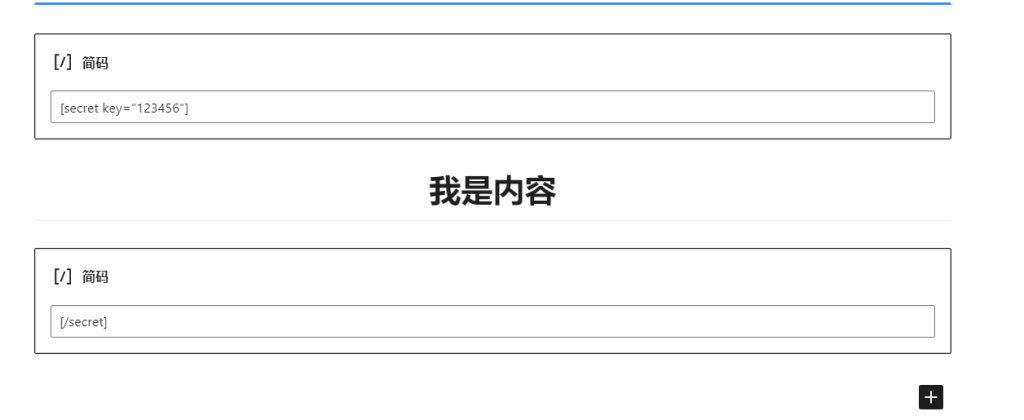
- 古腾堡编辑器正确操作如下图:

版权的维哲博客















请登录后查看评论内容