教程
在这里你可以新建菜单-并分别设置移动端和PC端的菜单
![WordPress导航菜单设置教程插图 图片[1]-WordPress导航菜单设置教程](https://www.atbkw.cn/wp-content/uploads/2022/05/4ba2d269f9a5.png)
主题提供PC端菜单和移动端菜单独立设置功能(也可以只设置一个),你可以按需进行设置!为了达到更好的效果,设置菜单有一下几点请注意:
- PC端菜单的一级菜单不要太多,太多会导致换行显示错位
- 移动端菜单最多只支持二级菜单,如果添加了三级菜单则不会显示
- PC端菜单支持多级显示,但建议不要超过二级
菜单使用图标
主题自带了Font Awesome 4.7 图标,你可以在菜单插入任意的 Font Awesome 4.7 图标而无需安装任何插件
第一步:找到你想要插入的图标代码,并复制
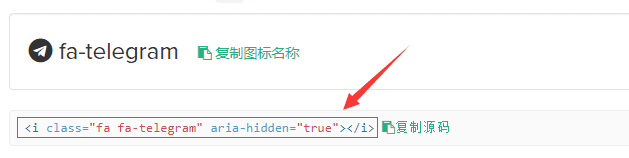
你可以使用http://www.fontawesome.com.cn/faicons/找到全部的图标代码,选择一个图标并复制图标代码:

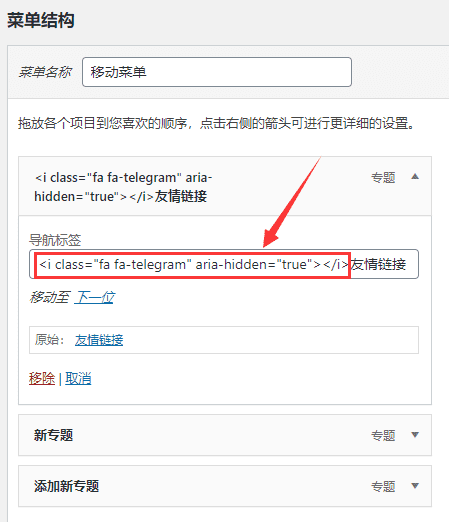
第二步:粘贴在菜单名称内

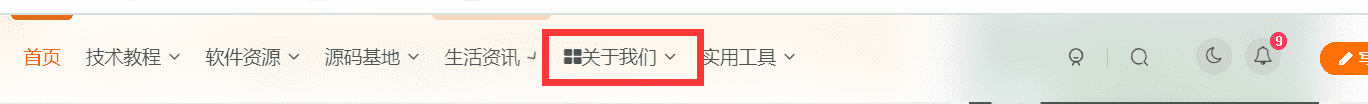
搞定,保存看看效果吧!

版权的维哲博客















请登录后查看评论内容